ワードプレスでブログを公開するまで5(ヘッダの設定)
5.ヘッダの設定
GMOクラウド・VPS(マクロプラン)でブログを公開するまでのシリーズです。
今回は、ヘッダーのデザイン、文章を設定します。
やる前は「めんどくさそう~」と思ってましたが、いざやってみると簡単でした。
ざっくり言うと、テーマのタイトル、キャッチフレーズ、ヘッダ画像(1070px × 100px)の3つの設定です。
5-1.ヘッダの変更内容
変更前
変更後
5-2.タイトル、キャッチフレーズの設定
[設定]>>[一般]を選択
サイトのタイトル、キャッチフレーズを入力
サイトのタイトル、キャッチフレーズはSEOを意識したキーワードを含めた方が良いです
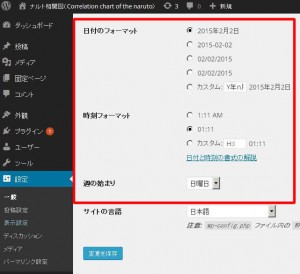
今回の設定とは関係ないですが、ついでに日付フォーマット、時刻フォーマット、週の始まりの形式をJapanな感じに変更します。
自分は日付フォーマットを「9999年12月31日」、時刻フォーマットを「24:00」、週の始まり「日曜日」にしてます。
5-3.ヘッダー画像の設定
※変えたくない人は、この設定を飛ばしてください。
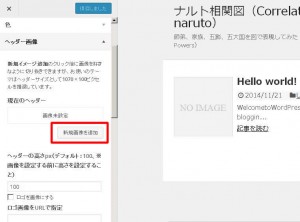
[外観]>>[ヘッダー]を選択すると、カスタマイズのヘッダー画像に移動します。
[新規画像を追加]にヘッダー画像(1070px × 100px)を選択します。
ヘッダー画像が表示されますので、[保存して公開]を選択
トップページを表示して、デザインを確認します。
簡単でしょ((・´∀`・))ンフッ♪
以上!!
スポンサーリンク